Discover the power of Bears

Future-Ready Headless Development
High Performance. Scalable. Tailored. Secure.
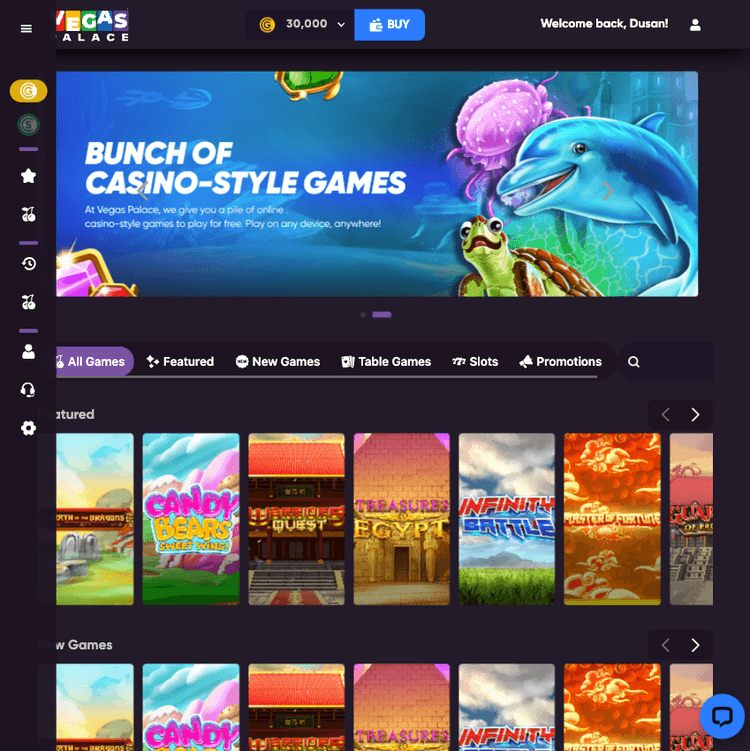
Clients who strive for excellence

Choose Headless Backend
Crafting Bear-y Powerful, Adaptable Digital Solutions
We craft web apps that are optimized for performance, flexibility, and future-readiness. Our solutions boast rapid loading times, ensuring an exceptional UX.
Deploy with
Wordpress
Deploy with
Shopify
Deploy with
WooCommerce
Freed from the limitations of traditional CMS, our designs adapt with ease.
Most importantly, our headless backend approach ensures your platform remains current and relevant, eliminating the need for frequent backend overhauls.

Choose Headless Backend
Headless Solutions Brings You
Optimized Performance
Scalability
SEO
Security
Content Management
Microservices
Mobile-First Design
Every additional second of website loading can make you lose website users, potential customers. That‘s why page loading speed really matters.
Luckily, performance optimization is the No1 benefit of using headless solutions. Websites using headless solutions deliver content more swiftly, leading to quicker load times and a smoother user experience.
That is surely one of the reasons why headless commerce adoption has grown by 50% in the last two years.
Luckily, performance optimization is the No1 benefit of using headless solutions. Websites using headless solutions deliver content more swiftly, leading to quicker load times and a smoother user experience.
That is surely one of the reasons why headless commerce adoption has grown by 50% in the last two years.


Inspiring client testimonials



FAQ
Headless web development refers to an architectural design where the frontend (or the "head") is decoupled from the backend.
This means that the user interface is built and managed separately from the backend services and databases.
The frontend then communicates with the backend through API calls, fetching data as required and presenting it without being tightly bound to the underlying databases or content management systems.
This means that the user interface is built and managed separately from the backend services and databases.
The frontend then communicates with the backend through API calls, fetching data as required and presenting it without being tightly bound to the underlying databases or content management systems.
In traditional web development, the front-end and back-end are tightly coupled within the same system.
With headless development, the two are separated, allowing each to be developed, scaled, and maintained independently.
With headless development, the two are separated, allowing each to be developed, scaled, and maintained independently.
Not necessarily.
While there may be initial costs in setting up and adapting to a headless approach, the long-term benefits, such as flexibility, scalability, and potential time savings, can offset these costs.
While there may be initial costs in setting up and adapting to a headless approach, the long-term benefits, such as flexibility, scalability, and potential time savings, can offset these costs.
Developers might opt for a headless approach due to its inherent flexibility and efficiency. By decoupling the frontend from the backend, developers can choose the best tools and technologies for each layer independently.
This can lead to faster frontend performance, as the user interface is free from any backend constraints.
Additionally, it"s easier to redesign, upgrade, or swap out either the frontend or backend without affecting the other, leading to more agile development cycles.
This can lead to faster frontend performance, as the user interface is free from any backend constraints.
Additionally, it"s easier to redesign, upgrade, or swap out either the frontend or backend without affecting the other, leading to more agile development cycles.
Headless web development can have both positive and negative implications for search engine optimization (SEO).
On the positive side, because the frontend is separate, developers have more control over the site"s structure and rendering, potentially leading to faster load times and a better user experience, both of which are favorable for SEO.
However, on the downside, if not implemented correctly, headless websites might face challenges with indexing, as search engines could struggle to crawl and interpret content fetched via APIs.
Therefore, it"s essential to choose an experienced development company for your partner.
On the positive side, because the frontend is separate, developers have more control over the site"s structure and rendering, potentially leading to faster load times and a better user experience, both of which are favorable for SEO.
However, on the downside, if not implemented correctly, headless websites might face challenges with indexing, as search engines could struggle to crawl and interpret content fetched via APIs.
Therefore, it"s essential to choose an experienced development company for your partner.
No, it depends on the project"s requirements.
While headless can be beneficial for many scenarios, especially large-scale or complex projects, smaller websites or projects with straightforward needs might not require a headless approach.
While headless can be beneficial for many scenarios, especially large-scale or complex projects, smaller websites or projects with straightforward needs might not require a headless approach.
One of the strengths of headless systems is their flexibility in integration.
Since the front-end is decoupled from the back-end, integrating third-party applications or services, like e-commerce platforms or CRM systems, is often more straightforward.
Since the front-end is decoupled from the back-end, integrating third-party applications or services, like e-commerce platforms or CRM systems, is often more straightforward.
Yes, it"s possible to migrate to a headless architecture, but the process can be complex depending on your current setup. It often requires restructuring how content is stored, managed, and delivered.
It"s essential to plan and assess the potential benefits and challenges before proceeding.
It"s essential to plan and assess the potential benefits and challenges before proceeding.



